
Design comparison
Solution retrospective
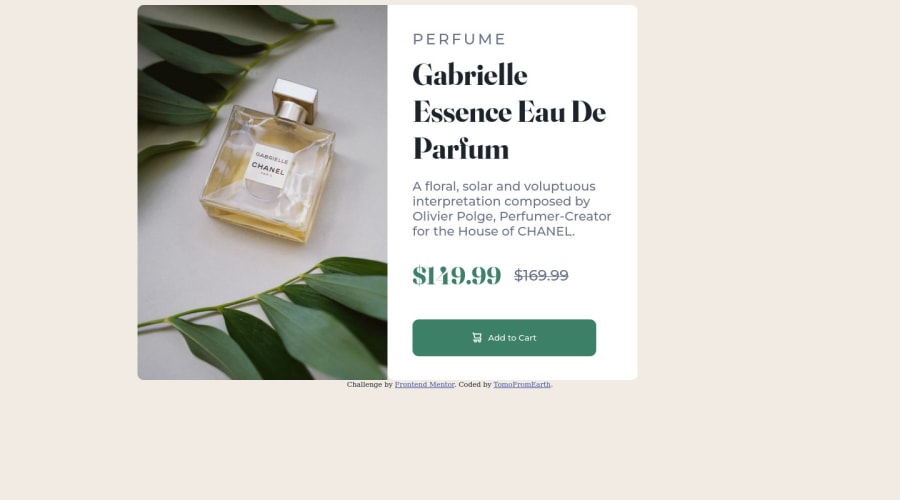
From the images provided it seems to me that the width of the button dictates the width of all the text items, or at least the max width. I wasn't able to really get it to do that. I am happy with my layout, I think it is pretty close but it breaks because of the button lol. I can't help but feel like I am making these way more complicated than they need to be haha. HELP lol
Community feedback
- @correlucasPosted over 2 years ago
👾Hello @TomoFromEarth, congratulations for your new solution!
Great solution again! I've one tip for you about the component alignment:
All you've missed to have your container aligned was the property
min-height: 100vh;look that when you use flex is not enought to give the container aligmnet you need to givemin-height: 100vhto give a body the vertical size to align the child (in this case the container)body { min-height: 100vh; display: flex; flex-direction: column; justify-content: center; align-items: center; box-sizing: border-box; font-size: 14px; background-color: hsl(30, 38%, 92%); color: hsl(212, 21%, 14%); }👋 I hope this helps you and happy coding!
Marked as helpful1@TomoFromEarthPosted over 2 years ago@correlucas thank you! I will add this and study it...
1 - @JoelLHPosted over 2 years ago
Hey! looks great to me. A way around is to take the main text element and set the padding to that element, then set width: 100% to all of its children, that way all of the elements will be the same size and u wouldnt have to add a lot of padding to ur button. i hope this helps Great job! happy coding
Marked as helpful0@TomoFromEarthPosted over 2 years ago@JoelLH so you’re saying I’d set my desired padding on the text element itself and then set button max-width to 100%?
0@JoelLHPosted over 2 years ago@TomoFromEarth Yes, set the padding to the text-container and instead of putting padding to each individual element just set their width to 100% that way all the child element will have the same width.
I made this pen as a reference : https://codepen.io/JL-web/pen/zYWbaOK
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
