
Design comparison
Solution retrospective
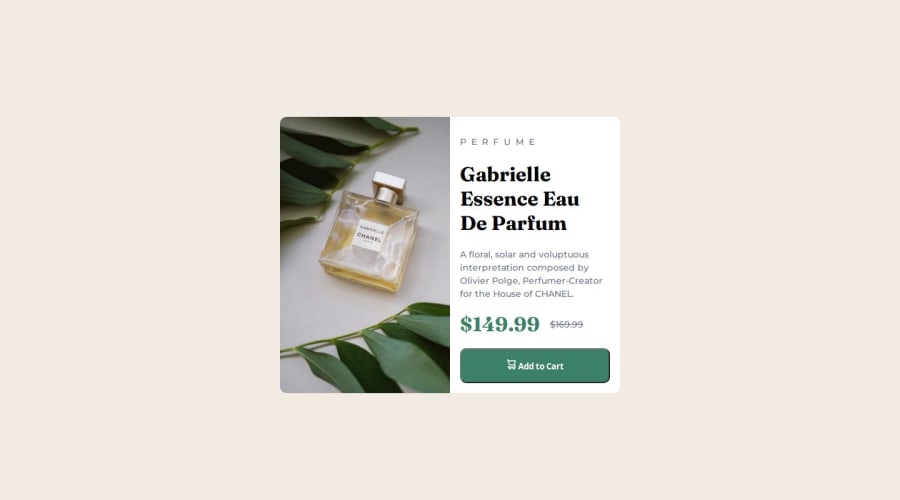
I was able to load different image files based on device size. I want to explore more image and picture related properties. I was also able to mix flexbox and grid layouts.
What challenges did you encounter, and how did you overcome them?Switch from one column for mobile to two columns on desktops. I set grid display on the card wrapper based on media query.
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@Stroudy
Hey, Great solution! I ran Google Lighthouse and you scored 100 in all four categories, A Few things I noticed,
- Using a naming convention like BEM, Using proper naming will prepare you for the changes in design of the website.
- Setting a height and width attribute to your
<img>will increase performance to reduce layout shifts and improve CLS, It reserves the space on the page for the image,
I'm actively looking for something I could give my limited advice on but you smashed it, I hope you found some of this information helpful, I look forward to seeing some more from you, Happy coding! 💻✅✅✅
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
