
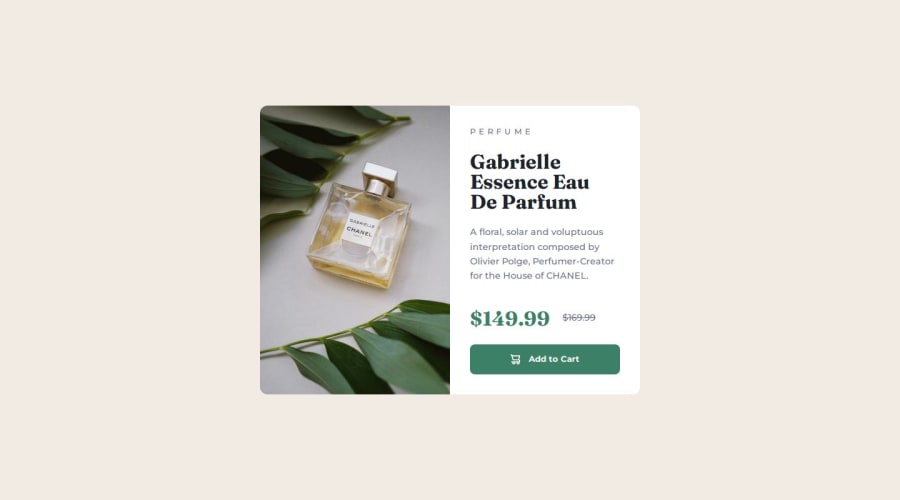
Product preview card component solution using CSS Flexbox
Design comparison
Solution retrospective
Using CSS Flexbox to switch the flex direction when switching between desktop and mobile screen proved tricky with more complex layouts. The paddings and margins took some fettling to be perfected to work with flexbox and responsive layout design.
Community feedback
- P@StroudyPosted 7 months ago
Hello again, Fantastic effort on this! You’re really nailing it. Just a few things I noticed that could make it even better…
-
I think you could benefit from a plugin on VS code called Prettier, It will format your code make it more easily readable.
-
You should not have more than one
<h1>per webpage,
<h1 class="name">Gabrielle Essence Eau De Parfum</h1> <h1 class="newprice">$149.99</h1>-
Using a full modern CSS reset is beneficial because it removes default browser styling, creating a consistent starting point for your design across all browsers. It helps avoid unexpected layout issues and makes your styles more predictable, ensuring a uniform appearance on different devices and platforms, check out this site for a Full modern reset
-
Using
remoremunits in@mediaqueries is better thanpxbecause they are relative units that adapt to user settings, like their preferred font size. This makes your design more responsive and accessible, ensuring it looks good on different devices and respects user preferences.
I hope you found this advice helpful! Keep up the great work, You’re doing amazing, and I can’t wait to see what you create next. Happy coding! 🚀
Marked as helpful1@b16h22Posted 7 months agoThanks for taking the time out to look into my code, Steven. Much appreciated. I'll look into Prettier for VS. And your suggestions in last challenge helped me look into the relative units like em and rem in detail. Looking forward to learning more as I go. I'll keep in mind about the h1 tag usage @Stroudy
1 -
- P@Zelos23Posted 7 months ago
I can spot almost no differences between design and solution, very accurate. Well done! 👍
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
