
Design comparison
SolutionDesign
Solution retrospective
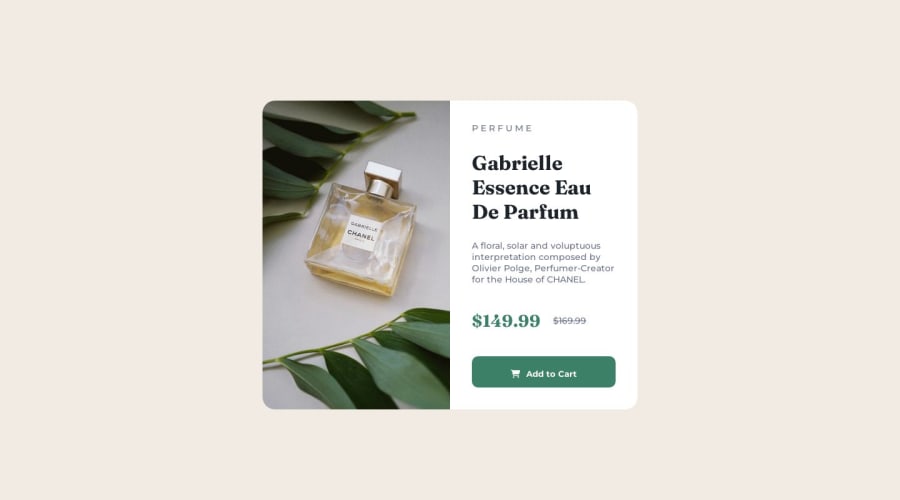
It was a bit hard to center the main content, I'm not familiar with img width and height. I'm unsure of the @media and I still don't know how many px to set in the width and height. I tried to put <img> into a <div>, but i can't center well, so I let it in the <main>. How can I choose the values of width and height on a img without distortion it?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
