
Design comparison
SolutionDesign
Solution retrospective
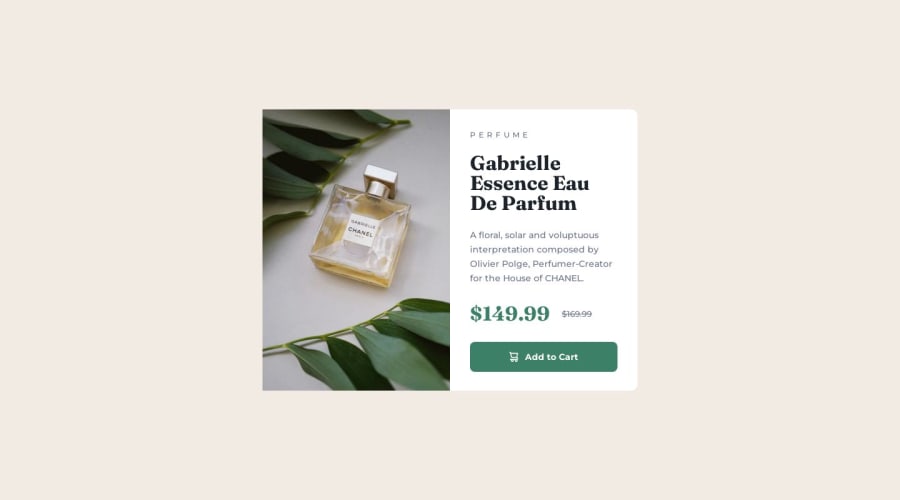
I handled this challenge quite quickly, struggled a bit with responsive dimensions of elements, but in the end, I nailed it!
I noticed incorrect display of my component on GitHub (missing shopping cart icon). Everything works in my code; GitHub likely has an issue with the path to the icon.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
