
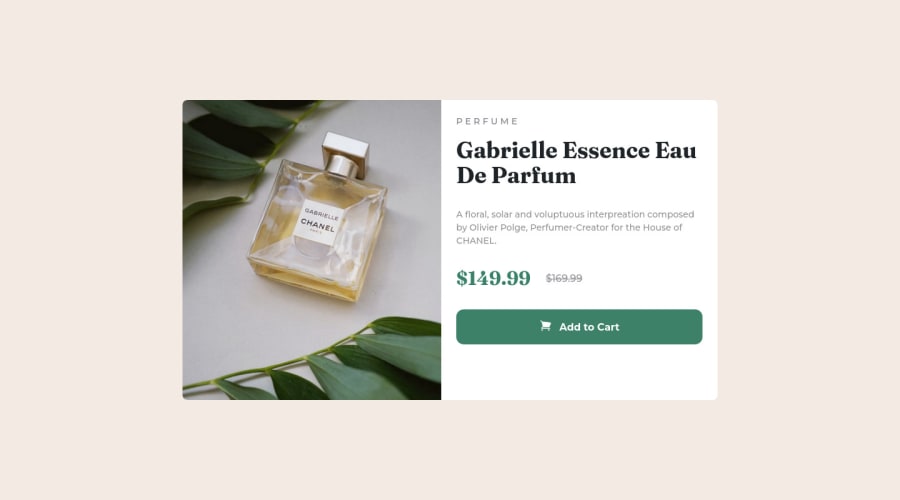
Product Preview Card Component made with React + TailwindCSS
Design comparison
Community feedback
- @codi-AndrePosted 20 days ago
Good job, it is very close!
If you need to set height and width with the same value, tailwind has an 'size-' utility class for that.
You can extend tailwind colors, so you won't need to type text-[#hex-color] every time and get autocomplete too.
I think you can improve the use of semantic tags in your html, not every text needs to be a heading.
In some mobile resolutions your image is off center or partially cut, in a product card this can not happen and it's a bad idea to set it as background image.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
