
Submitted over 2 years ago
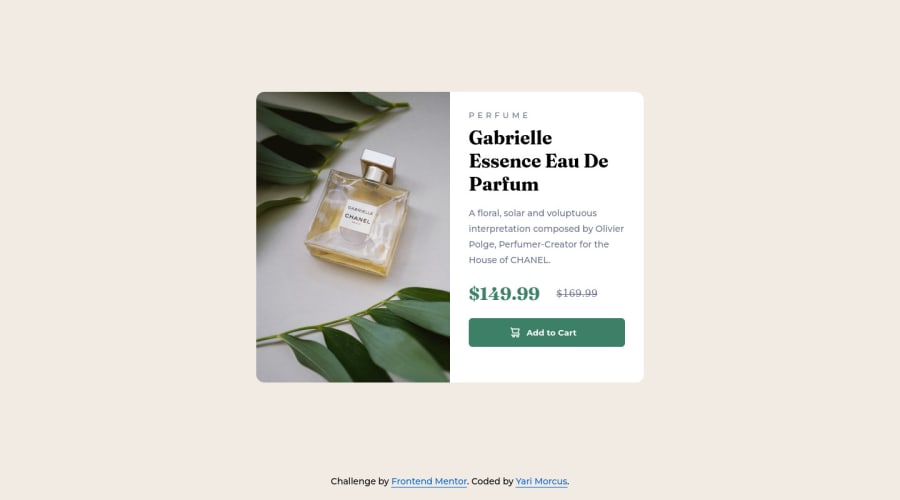
Product preview card component made in HTML5, Sass, Grid, Flexbox
#accessibility#gulp#sass/scss
@YariMorcus
Design comparison
SolutionDesign
Solution retrospective
I have no questions about this challenge, but you are always free to give me some tips.
UPDATED ON 20/07/2022:
I added structured data in the JSON-LD format for the fictitious product, so I could learn how to implement structured data into my work.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
