
Submitted over 2 years ago
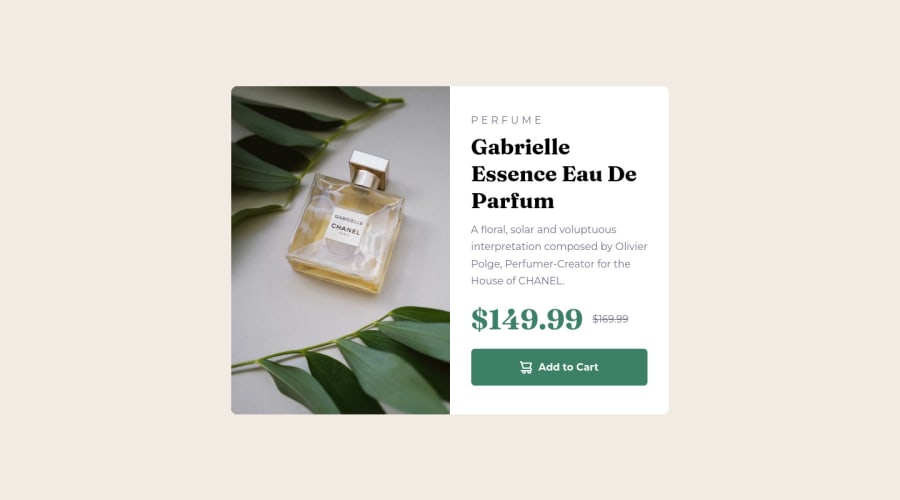
Product Preview Card Component.
#accessibility#styled-components
@diaaFaris
Design comparison
SolutionDesign
Solution retrospective
Happy to receive any improvements to the code or the design.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
