
Design comparison
SolutionDesign
Solution retrospective
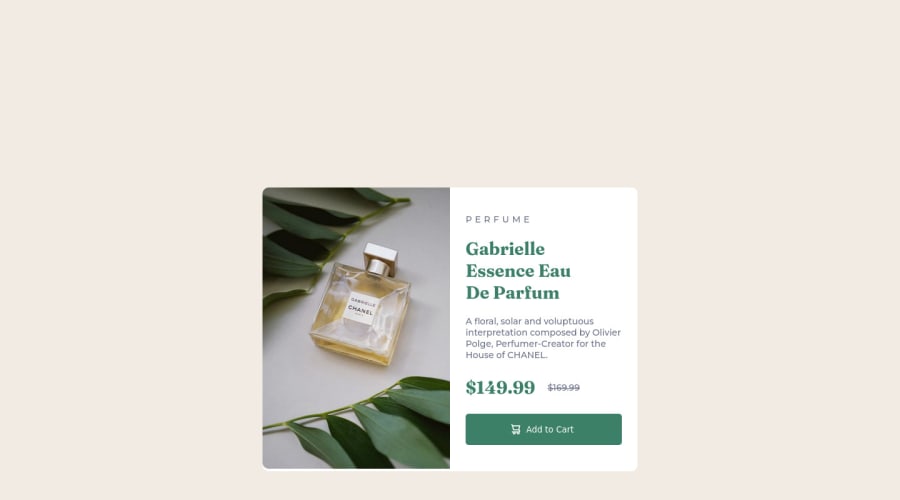
there is my first projection after I learn css and html myself for a month. There are a lot of mistakes, I would like to gain advices from everybody. In addition, I would like to ask How to make a box sized to hold images and content without having to set the width to be half the width of the box containing them.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
