
Design comparison
SolutionDesign
Solution retrospective
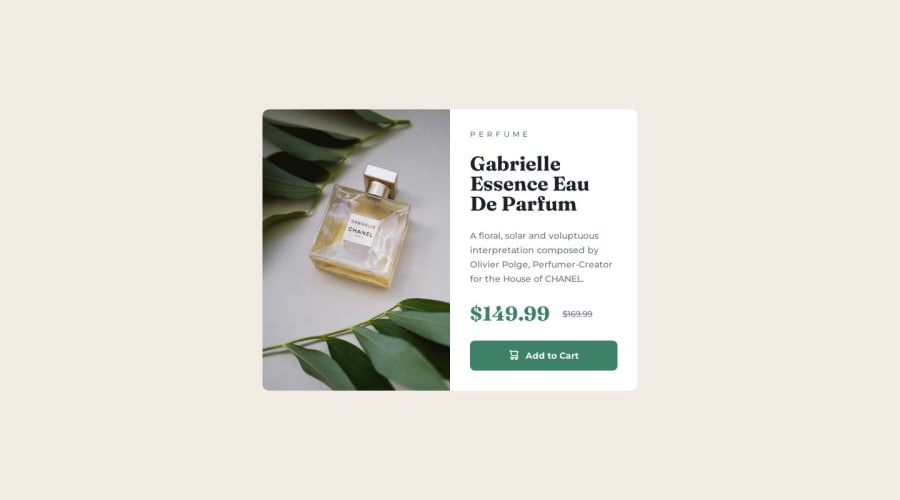
I've just completed my fourth front-end coding challenge via Frontend Mentor 🎉
I wanted to make sure and focus on responsiveness for this card component to ensure a proper range for screen adaption. Will continue to focus and study this for future projects (it's essential!) :)
Any and all feedback is welcome :)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
