
Design comparison
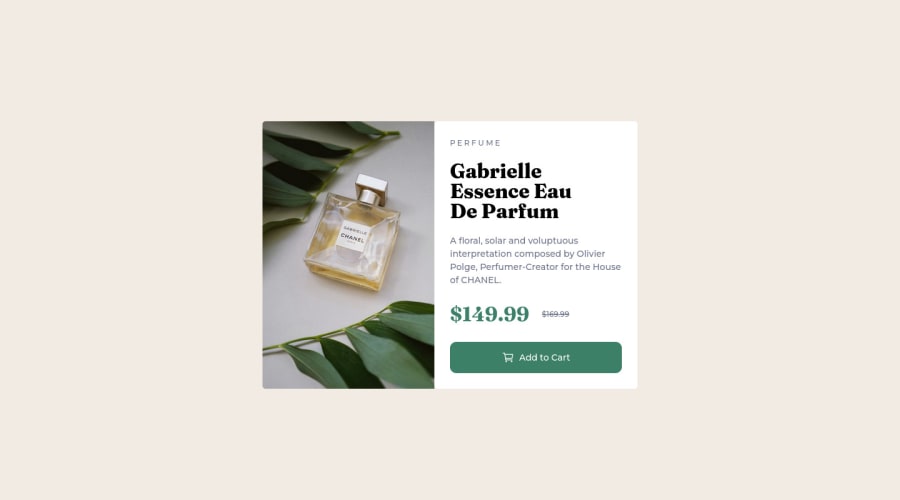
SolutionDesign
Solution retrospective
Hi, this is my first attempt at doing a challenge here and I would appreciate your advice on what could be improved. Thank you!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
