
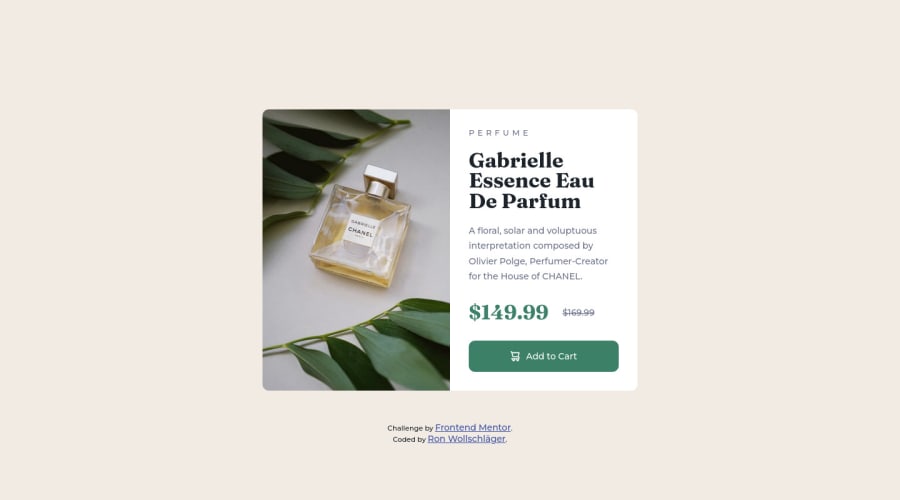
Product preview card component / HTML & CSS with Flexbox and Grid
Design comparison
Solution retrospective
Hi, my name is Ron, and I am from Germany. At first, thanks for your time! I rly, rly appreciate it.
What did you find difficult while building the project?
This was my first challenge and at first I didn't even know how to start. I saw someone scribbling all the needed div boxen and color them. Because I like to work visually, I also tried it out, and it worked fine. After my little sketch, I felt rdy to start with my HTML Layout. Some time later, I was happy about my code, so I started to style it via CSS. I tried to be pixel perfect and also to have nice structure with reasonable comments, for other people who maybe wants to read my code.
Which areas of your code are you unsure of?
- I have used the BEM naming convention and I kind of like it, but I am not sure if this is the right way to name my classes, in case of some collaborations. Does it annoy people for its length?
- I have made a Button with an a-tag inside. I wanted to have a Button-tag for better understanding of what to expect from it. But I am not sure if only an a-tag would be enough and easier way to create my CTA.
Do you have any questions about best practices?
- I am a self-taught "coder" and want to learn more about Frontend and Backend development, but after a while I don't know how good or bad my code is. Would my code be ok to work with? I want to collab with someone in the near future, but feel unsafe about my writing.
- Question from above: Does people get annoyed of my class name length? (of BEM in general)
- Is there an industry way of doing things? Like how I made my Button, would professional people do it like that?
Thanks in advance for your Feedback and your time you invest to read this! I wish you a wonderful day.
Best Regards Ron Wollschläger
Discord: #8485 pxMahio // Email: [email protected]
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
