
Submitted over 2 years ago
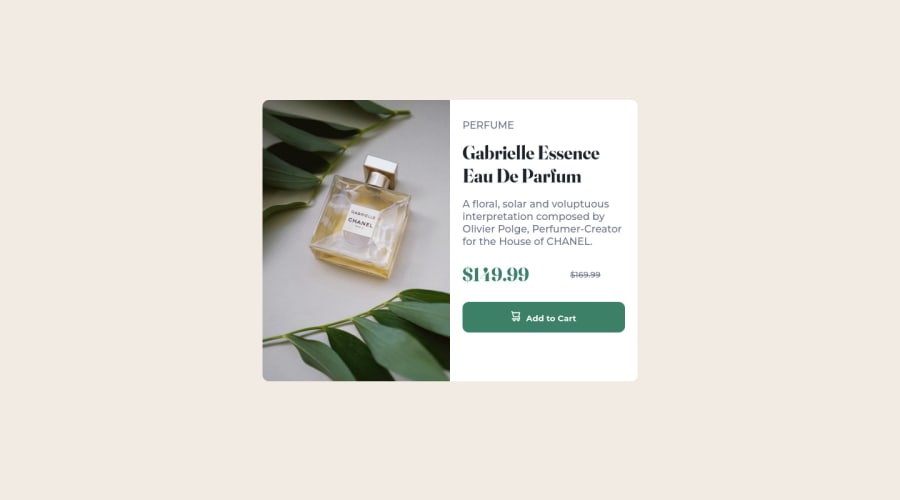
product preview card component challenge using html and css
@Rioba-Ian
Design comparison
SolutionDesign
Solution retrospective
The desktop/mobile images were a bit challenging to change for the card but I wrapped it around a media query and set display: none for the desktop image.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
