Submitted almost 2 years agoA solution to the Product preview card component challenge
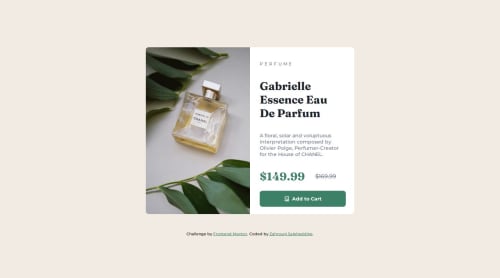
Product preview card component built with HTML and CSS
accessibility
@ZahrouniS

Solution retrospective
I found this challenge much easier then the one before and I'am happy for that also I have no idea about the responsive version I'm going to learn it then make an update on github waiting for your feedback
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on ZAHROUNI Saleheddine's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord