Submitted over 3 years agoA solution to the Product preview card component challenge
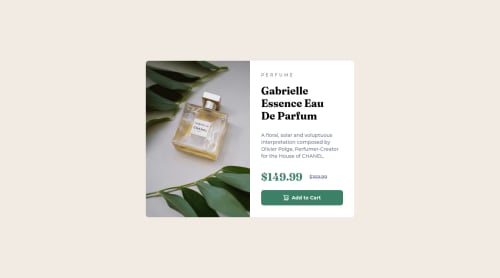
Product preview card component
tailwind-css
@ArifKhanEver

Solution retrospective
I will be happy to hear from you.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Shafiqul Islam Khan's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord