
Design comparison
SolutionDesign
Solution retrospective
Hi you! Thanks for checking out my beginner solution. I rawdogged this with vanilla HTML and CSS flexbox.
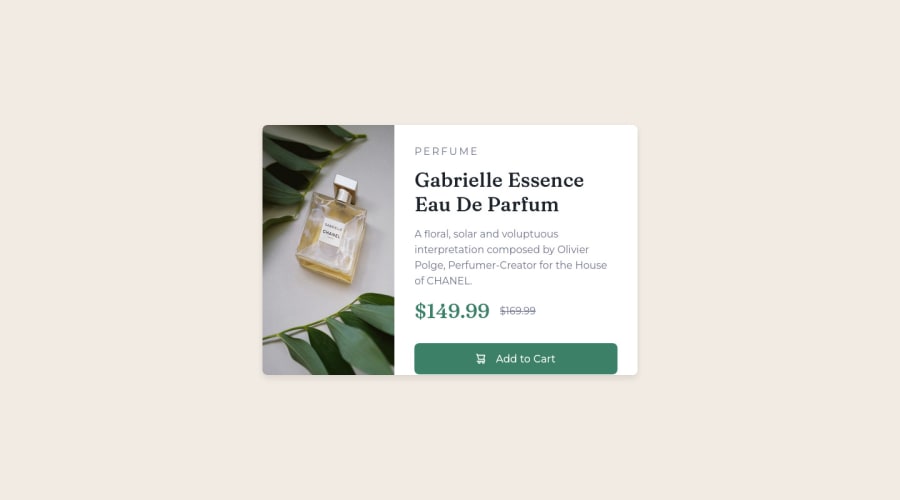
- Is my approach to separating the content fine? I used a main container and then used an image for left side and a right div to hold the right side text.
- The image was covering up my border so I couldn't get the rounded borders.
- How could I refactor the HTML and CSS for cleaner and readable code?
- Is there a general guideline for margin, width, height or should you just eyeball it?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
