Submitted almost 3 years agoA solution to the Product preview card component challenge
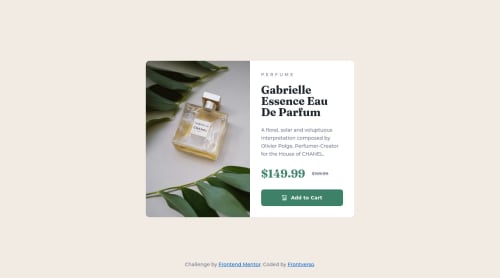
FRONTVERSO - Product Preview Card Component with Vue.js
vue, vite
@rafaelmaiach

Solution retrospective
FRONTVERSO - Product Preview Card Component with Vue.js
Developed during live stream on my Twitch channel: https://twitch.tv/frontverso
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Rafael Maia Chieregatto's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord