
Design comparison
SolutionDesign
Solution retrospective
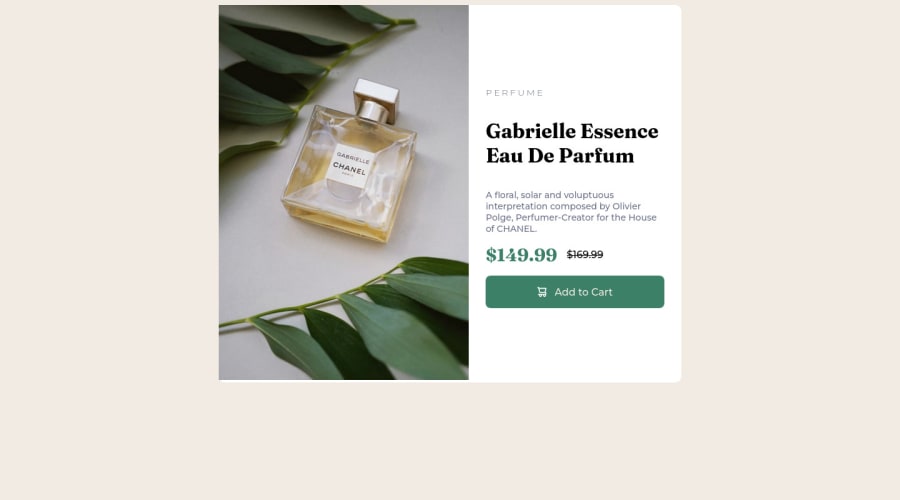
What is the easiest method to handle the picture and the responsive please ? I would appreciate some tips
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
