
Submitted about 2 years ago
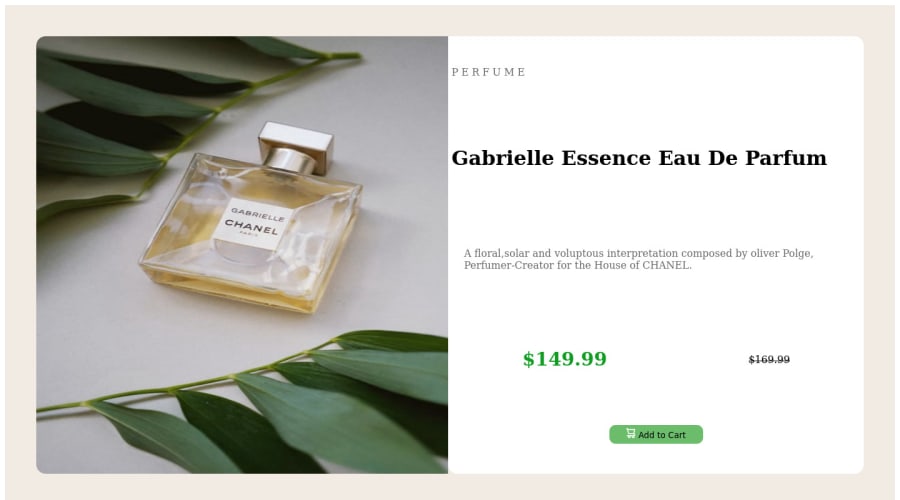
responsive design for product card component
@stefanappdev
Design comparison
SolutionDesign
Solution retrospective
can someone tell me how to do this better? most importantly how to use media queries to make designs more responsive . Also please rate what i did so far
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
