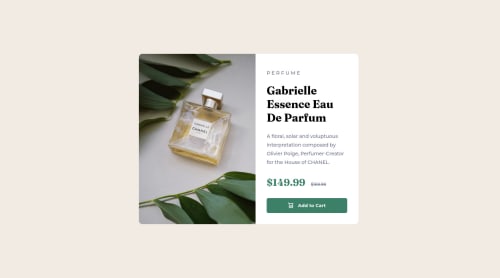
Submitted almost 3 years agoA solution to the Product preview card component challenge
Responsive with FlexBox
react
@Razha90

Solution retrospective
U can review and Comment to my project , happy codding !! 😁
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Razha Jamsik Syah's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord