
Design comparison
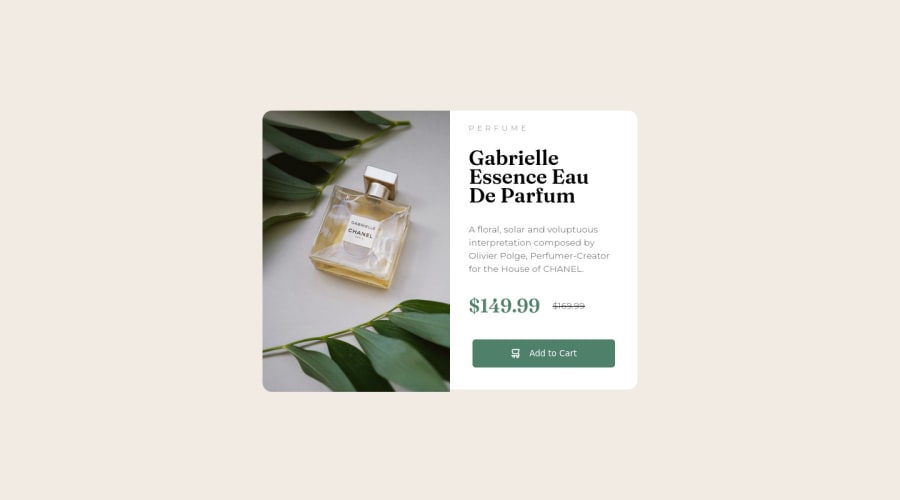
SolutionDesign
Solution retrospective
- Responsive designing was pretty difficult for me as I am still very new to it. I still didn't get the responsive part fully right.
- I am unsure about the auto in height and margin. I know that they work like that but I don't know why.
- I know my code isn't very good. I am still a beginner. I would love suggestions on how I can improve more and write better code. Thank you!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
