
Design comparison
Solution retrospective
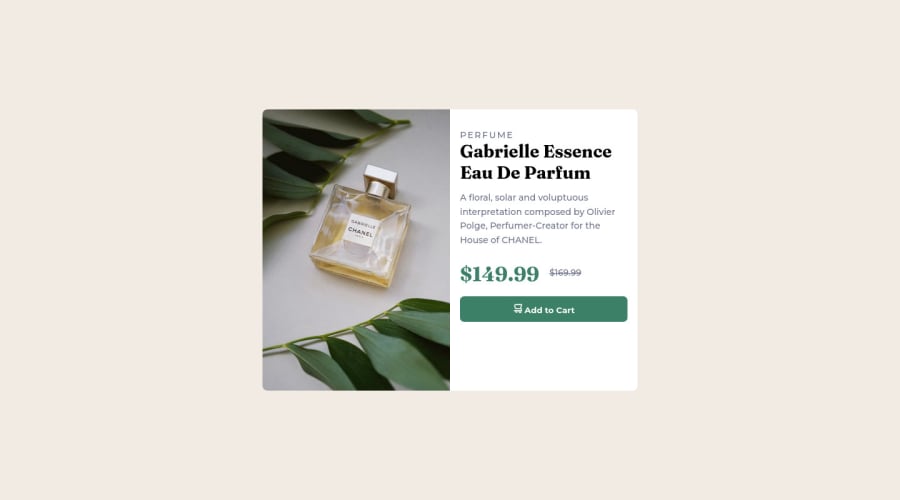
Hello so I'm back after a break and did this challenge to revise, do you have any ideas to improve the design (especially with the desktop version)?
Community feedback
- @ChrisCablishPosted about 2 years ago
Hi Zain, I'm pretty new to front-end, but it looks to me like if you wanted to get the spacing between your elements closer to what is depicted in the desktop challenge design, you could use the following on your div.preview selector:
display:flex; flex-direction: column; justify-content: space-between or space around.
This should cause the elements to space out evenly, filling out the entirety of the available horizontal space.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
