
Submitted about 2 years ago
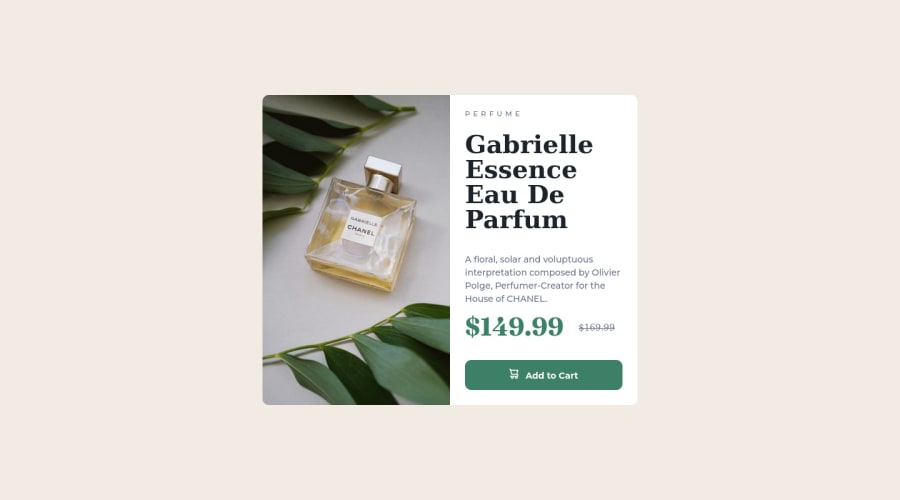
Product preview card, i use css grid and flex-box
@OGBENI-NG
Design comparison
SolutionDesign
Solution retrospective
feel free to review my code
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
