
Design comparison
Solution retrospective
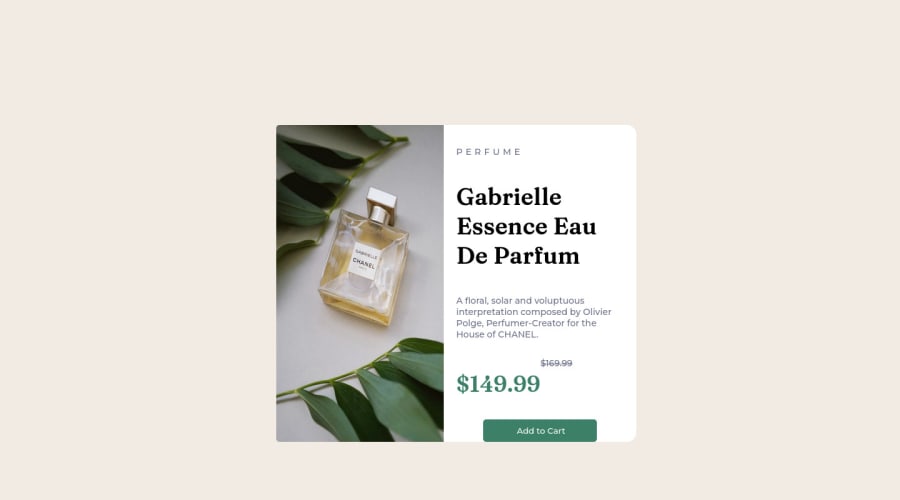
Please I worry. When I run my project locally it's cool but when I view it from the live site I hosted on GitHub it shows the mobile version(on a laptop). As you can realize the display from my screenshot is different from how it is displayed on the live site. I don't understand why please help me out!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Remy349
Hello @Isaiah-0914, the responsive design is available but only from the 1440px size, in that size shows you the card as it should be in the challenge. As a recommendation make sure you change the media queries measures, usually I adapt it from 1000px or 1200px, this way I make sure it shows the expected result in most of the devices. Your problem is due to the fact that there are different screen sizes, so some will display correctly and others will not. Example: on my laptop the card does not look good because the size of my screen is 1360px. I hope this helps you :)
Marked as helpful - @LiyanNguyen
Hi Isaiah,
I took a look at your source code, do review the @media query and the difference between (min-width) and (max-width)
also try not to specifically target 1440px, try doing something like (max-width: 1080px) on the .box class, I tried it on manually on browser dev tools and it works
hope that helps
Marked as helpful - @UK0724
Hi @Isaiah-0914 👋, good job completing this challenge.
- I have looked into your code, You have used margin "200px auto"
.box { display: flex; width: 40%; /* max-width: 500px; */ margin: 200px auto; /* border: 2px solid; */ border-radius: 15px; /* overflow: hidden; */ /* height: 50%; */ background-color: white; }- insted of using margin you can use flex propertIies. since you already used it.
.box{ display:flex; justify-content:center; align-items:center; }the above code will center the box
I hope those tips will help you.
Good job, and happy coding!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
