
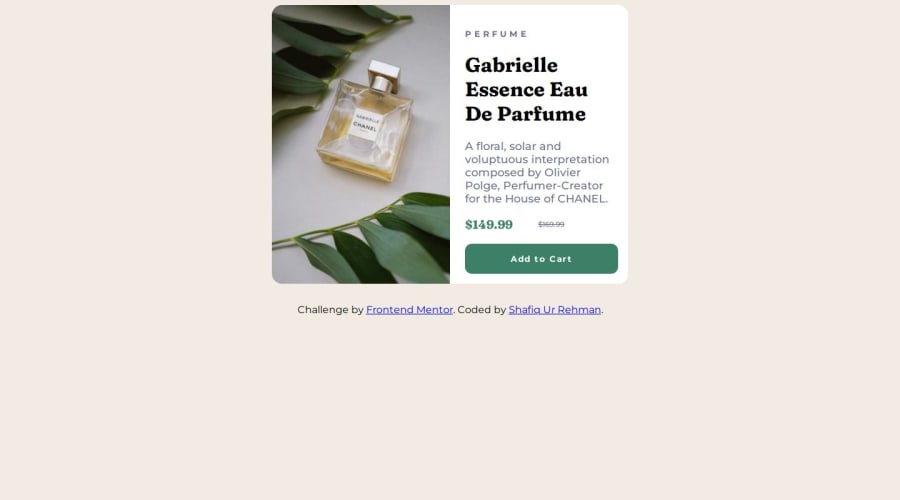
Product Preview Card by using mobile first approach
Design comparison
Solution retrospective
I first time used mobile first approach. This approach is really commendable as most of the people use mobile and we should optimize the mobile environment first.
What challenges did you encounter, and how did you overcome them?I don't know why my card is not getting center on desktop screen.
What specific areas of your project would you like help with?I would like to seek help from the community to know why some devices show mobile css design and some don't?
Community feedback
- @HavillahAnyaPosted 12 months ago
Hello. Here's the reason your card is not at the center of the screen.
On your body element you wrote the following stylings.
body { display: flex; flex-direction: column; align-items: center; /* justify-content:space-evenly; */ background-color: var(--cream); }
Instead of body { display: flex; justify-content: center; align-items: center; height: 100vh; }
justify-content will center the card horizontally, align-items will center the card vertically. Make sure to add the height of 100vh to the body element or else the align-items property will not work, this is because it requires space vertically to center your card.
I recommend you learn more about Flexbox and this Flexbox Crash Course by brad traversy is a great place to start. https://youtu.be/3YW65K6LcIA?si=2daUTQFvYbzxIwe7
If link doesn't work, just go on YouTube and search for Flexbox Crash Course 2022 Traversy Media.
Happy coding!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
