
Design comparison
Solution retrospective
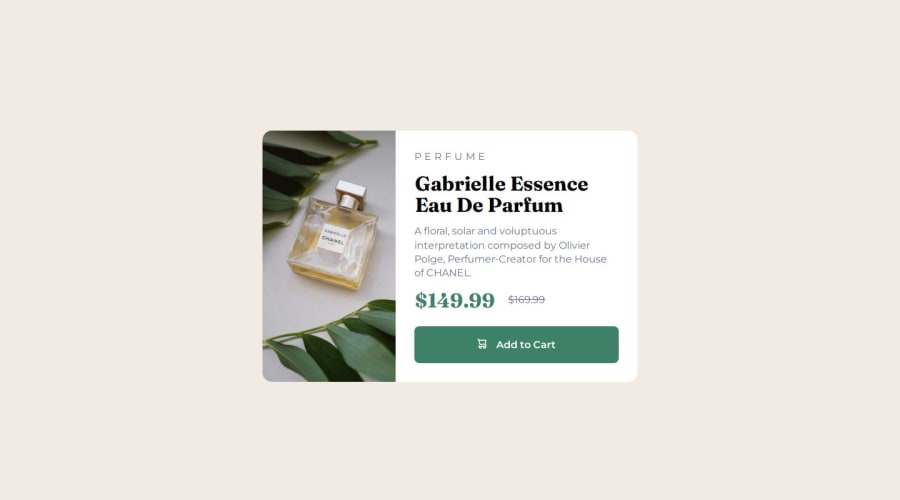
i had a lot of trouble on adjusting the page responsiveness, mostly for the images
What specific areas of your project would you like help with?I would really appreciate a hand on image responsiveness. I couldn't do it right. my code doesn't change the images when the screen size changes, or it only works once. I did this part using srcset and size, but I'm sure I didn't do it right
Community feedback
- @ardaekerPosted 3 months ago
Hello @ivan-josef,
The problem is caused by a conflict between the
media queryand the dimensions attribute in theimgtag. In your CSS, you have a media query that starts with min-width: 768px, which triggers styles for screens 768 pixels and wider. However, the sizes property on the image is set to max-width: 768px, meaning the image remains the same size up to and including 768px. In fact your code does this correctly, keeping your image the same up to and until 769px, and your media query effect starts at 768px. As a result, the layout we expect doesn't appear until 769 pixels and above because yourimgattribute actually controls 769 pixels to affect the image. To solve this, we need to change the dimensions property tomax-width: 767pxand make the image behave consistently without conflicting with the media query.Like this:
<img srcset="images/image-product-desktop.jpg 600w, images/image-product-mobile.jpg 686w" sizes="(max-width: 767px) 686px, 300px" // I changed this line src="images/image-product-desktop.jpg" alt="A bottle of perfume surrounded by foliage" />However, I’d like to show you another method that I prefer:
1- Remove the existing
imgtag and add this code to the HTML file:<picture> <source srcset="images/image-product-desktop.jpg" media="(min-width: 640px)" /> <img src="images/image-product-mobile.jpg" alt="A bottle of perfume surrounded by foliage" /> </picture>2- Remove the existing
imgselector and add this code to your CSS file:img { min-width: 100%; height: 200px; object-fit: cover; } @media screen and (min-width: 768px) { /* ... Other CSS selectors ... */ img { width: 300px; height: 100%; } }This method seems clearer to me, and it might feel the same for you. Additionally, by using the
<picture>element, our HTML code becomes more semantic.I also noticed that on small screens there is not enough space on the sides in the horizontal area. To fix this you can add the following code to your .container selector:
.container { min-height: 100vh; margin: 10px 16px; // I changed this line display: flex; justify-content: center; align-items: center; }This is a great solution 🎉. Congratulations 😊
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
