
Design comparison
Solution retrospective
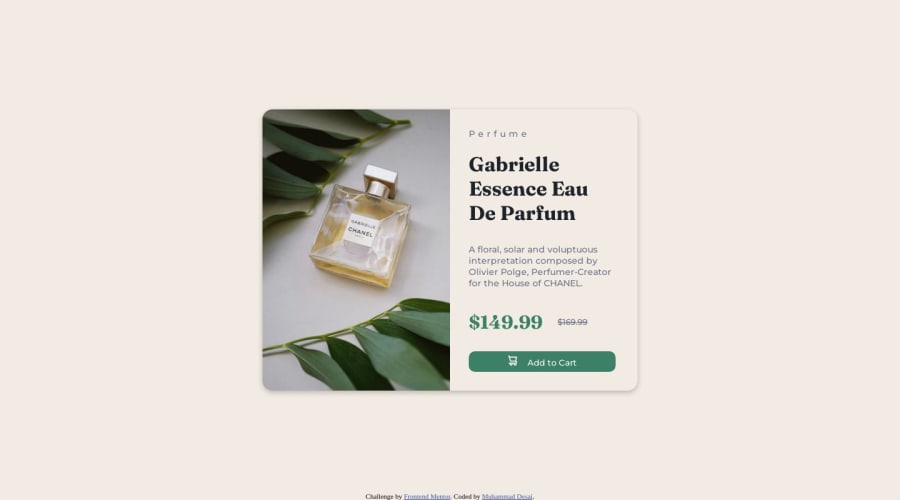
The difficult thing was finding the correct dimensions for the mobile view. It's at 375px when it changes from desktop to mobile, is that normal?
Community feedback
- @miranleginPosted over 1 year ago
Hi momorocks,
regarding breakpoints sizes i believe they are only recommendations how the page should look like on a given browser width, which doesn't mean if the 375px is the mobile screenshot that everything from 375px higher should be desktop or tablet view. It is up to the developer to judge where is the sweet spot to translate the design from mobile to tablet/desktop and vice versa. Usually when things start to fall apart quite drastically it's time to think of placing appropriate breakpoints in the code.
For instance I've put breakpoint at the 640px browser width because i found that this is the sweet spot for everything to look good. Keep in mind that there are probably far less devices that have resolutions in a range from 500-600px so not every device width is equally important in that matter. You should focus more on device breakpoint ranges. Here is the quick google for that matter:
Mobile devices – 320px — 480px. iPads, Tablets – 481px — 768px. Small screens, laptops – 769px — 1024px. Desktops, large screens – 1025px — 1200px. Extra large screens, TV – 1201px, and more.
Keep coding, Miran
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
