
Design comparison
SolutionDesign
Solution retrospective
I'm still getting to grips with HTML & CSS and how to achieve desired results properly. I'm interested to know if I have approached this correctly and if the methods i'm using are correct, specifically around giving everything a position: absolute and then moving it around with top, bottom, left, right...
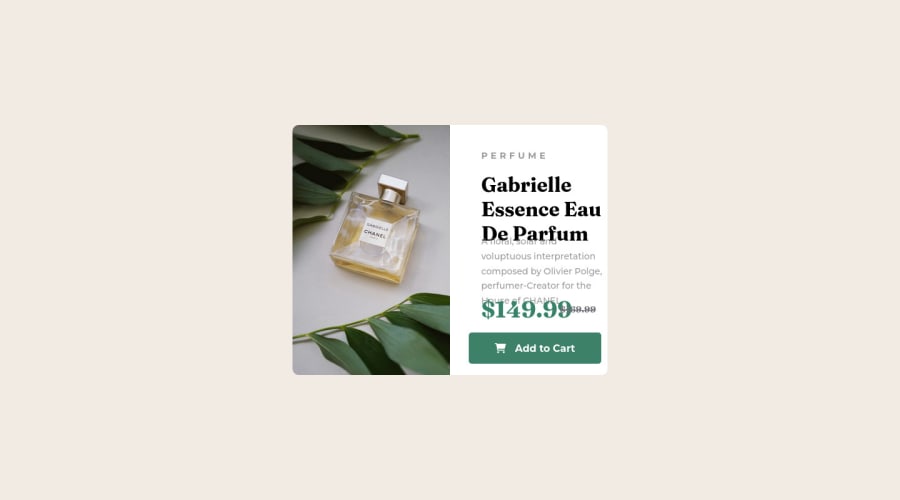
Also the screenshot at the top of this page (the slider to compare) isn't accurate of the actual page and the text is deformed - does this indicate this isn't good?
Thanks
p.s - no mobile site, haven't ventured into media queries yet
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
