
Design comparison
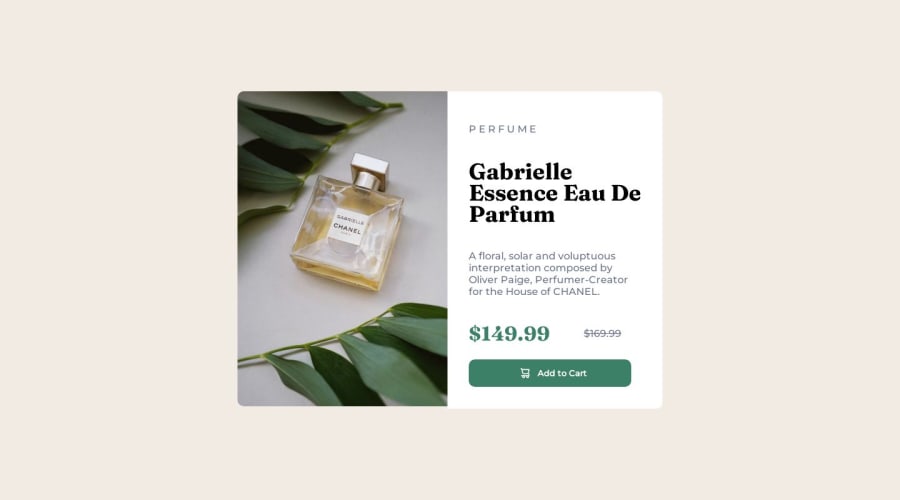
SolutionDesign
Solution retrospective
My image is leaving a little space under it, any solutions? Point out bad practices. Thanks.
Community feedback
- @0xabdulkhaliqPosted over 1 year ago
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
CSS 🎨:
- Looks like the component has not been centered properly. So let me explain, How you can easily center the component without using
marginorpadding.
- We don't need to use
marginandpaddingto center the component both horizontally & vertically. Because usingmarginorpaddingwill not dynamical centers our component at all states
- You already using
Flexboxfor layout, but you didn't utilized it's full potential. Just add the following rules to properly center the component.
body { justify-content-center; align-items: center; }- Now remove these styles, after removing you can able to see the changes
main { margin: auto; }
- Now your component has been properly centered
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Marked as helpful1@AnthvirusPosted over 1 year agoHow am I going to know the size of the components I'm trying to recreate. @0xAbdulKhalid
0 - @NehalSahu8055Posted over 1 year ago
Hello Coder 👋.
Congratulations on successfully completing the challenge! 🎉
Issue fix
picture img { display:block; }I hope you find this helpful. Above all, the solution you submitted is great !
Happy coding😄
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
