
Design comparison
Solution retrospective
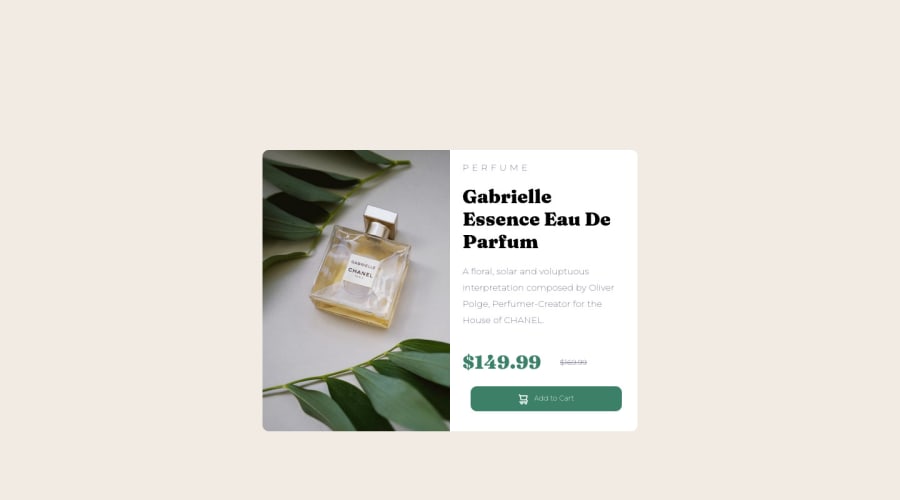
I've had a problem with vertical alignment of the product-card for the desktop resolution. I've chosen the method with margin top and bottom to center it (I know it's not the right way:)). But my question is, how can I vertically center the product-card? Do you have any other suggestions over the way I've structured/styled the project? I'm still a newbie trying my best:)
Thank you for your answers!
Community feedback
- @hamilton-i7Posted over 2 years ago
Hello, Paula👋
Congratulations on completing your first challenge👏 Your solutions responds really well on different screen sizes.
Like others have said, you have two basic options when it comes to vertically align your product card component:
- You can use
position: absoluteon the main tag and then center the card withtransform: translate()like the example below:
main { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); }And for the containing div you would do the following:
#container { position: relative; min-height: 100vh; width: 100%; }min-heightis set to100vhto make the container div occupy the whole viewport height, allowing the product card to be centered.- You can also set the containing div to
display: flexalong withalign-items: center,justify-content: center. More on that here 👉How to Center in CSS with Flexbox
Hope you find this helpuf! Happy coding😎
Marked as helpful1 - You can use
- @moataz-seragPosted over 2 years ago
Hello, paula. yes we have a lot of methodes to vertical alignment of the product-card. for instance, you can use the flexbox in the body 2-you can use the position (absolute) to the main div then use the transform (translate). Now, you are having two ways to do that choose anyone you like and search to find more. good luck to you.
1 - Account deleted
Hi Paula,
Nice work, this looks great! I had a look and I see you used grid for this project, which is awesome!! The way I center vertically with grid is by having a wrapper container set as display grid with align-items:center, and then a container for all contents, that also has display grid with justify-content center. The wrapper aligns vertically, and the container aligns horizontally if that makes sense. Hopefully this helps!
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
