
Design comparison
Solution retrospective
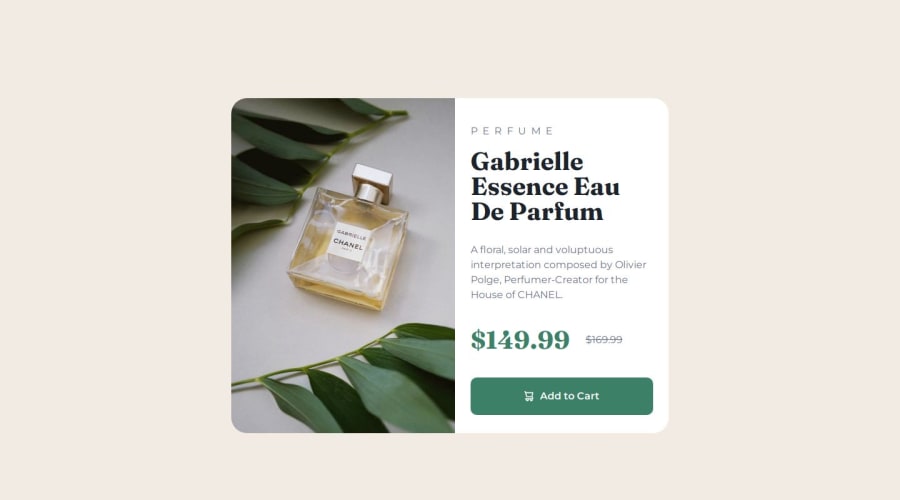
I am most proud of using the picture and source tags to make the image responsive and change based on the size of the screen. I have never used those tags before, so it was cool learning about and using them. I normally would have used React state to control which image shows, but I wanted to try something different and am happy with the outcome.
I am still learning how to use styled-components, so before this I did not know how to create default styles and global styles. I was able to learn how to create them by reviewing another user's code and implementing their technique in my own code. I made sure to take my time and try to understand each part, so I will be able to fully understand in future projects.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
