Submitted over 1 year agoA solution to the Product preview card component challenge
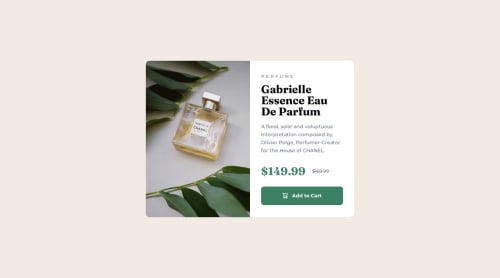
Product Preview Card
@adamwhitehouse95

Solution retrospective
What are you most proud of, and what would you do differently next time?
Happy that i managed to get the project responsive at different screen sizes. Would like to try better/alternative methods if there are any to refine my code.
What challenges did you encounter, and how did you overcome them?Using a picture element was tough, but after a youtube video i was able to switch the image file out at different screen sizes using a srcset media query.
What specific areas of your project would you like help with?Would love to know how my code compares to a professional because it may work, but i am unsure if its any good.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Adam Whitehouse's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord