
Design comparison
Solution retrospective
I think I don't need to do anything differently but yea I am open to suggestions.
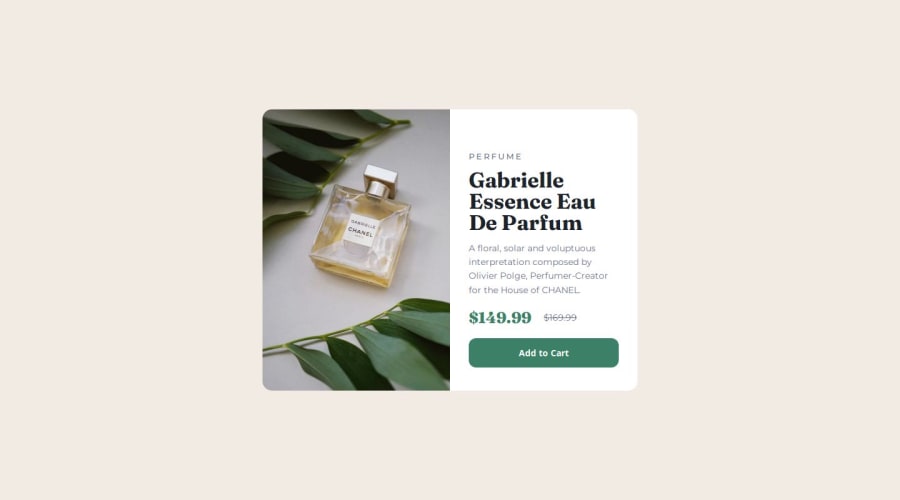
Oops, I forgot the 'cart icon '
What challenges did you encounter, and how did you overcome them?responsiveness, its always a pain
What specific areas of your project would you like help with?I need help with the responsive, I know how to make things responsive but it takes a lot of my time, especially when multiple break points are involved
Community feedback
- P@danielmrz-devPosted 12 months ago
Hello @Wespy07!
Your project looks great!
I have a suggestion about your code that might interest you:
📌 You can use the
<picture>tag when you have different versions of the same image.Using the
<picture>tag will help load the correct image to the user's device, saving bandwidth and improving performance.Example:
<picture> <source media="(max-width: 460px)" srcset="{desktop image path here}"> <img src="{mobile image path here}" alt="{alternative text here}"> </picture>I hope this helps!
Other than that, excellent work!
1@Wespy07Posted 12 months ago@danielmrz-dev I didn't know that we can use fallback images as well, thank you for the advice. I appreciate it
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
