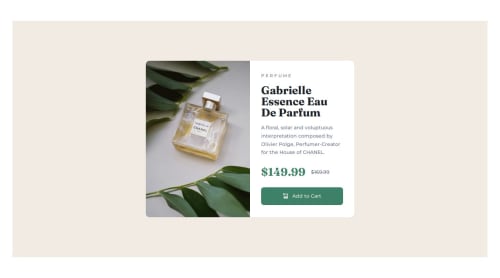
Product Preview Card - My Frontend Mentor challenge

Solution retrospective
-
This is a re-post of my original solution. I reworked my GitHub page so all my Frontend Mentor challenges are all now in the same Repository. my GitHub page was looking a bit busy with all the individual Repositories. I'm glad I was only six challenges into this before I did this. But in doing so it broke the links to all the original solutions so I had re-submit them. And I did it errors and all. I thought about fixing all the errors that appeared on the original submissions, but I chose not to as the error messages were an excellent way to learn.
-
So this is something I would recommend to anyone doing multiple challenges here. Figure out a way that works for you so that all your challenges are in a single Repository.
This was my first attempt to actually create something from design. I didn't really know what to expect, but it turned into a bigger challenge than I thought it would be.
What specific areas of your project would you like help with?Any and all questions, comments, and suggestions are welcome.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mad Artist Photography's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord