
Submitted 5 months ago
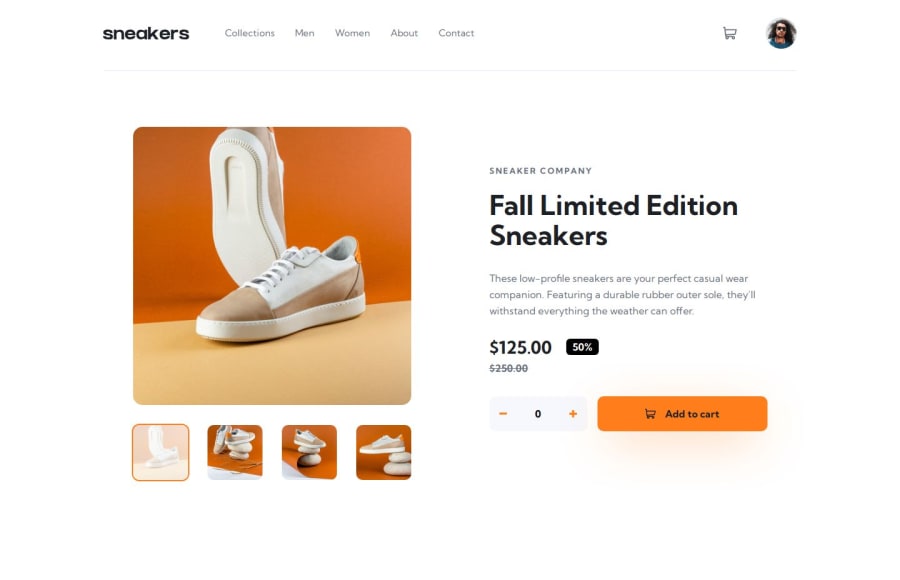
Product page using Typescript & SCSS
#accessibility#bem#sass/scss#typescript#parcel
P
@danmlarsen
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I'm happy that I was able to make a working app without relying on frameworks.
What challenges did you encounter, and how did you overcome them?I recently learned typescript so I had some challenges adjusting to the somewhat stricter rules. But it was mostly enjoyable and a great learning experience.
What specific areas of your project would you like help with?I appreciate any helpful feedback.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
