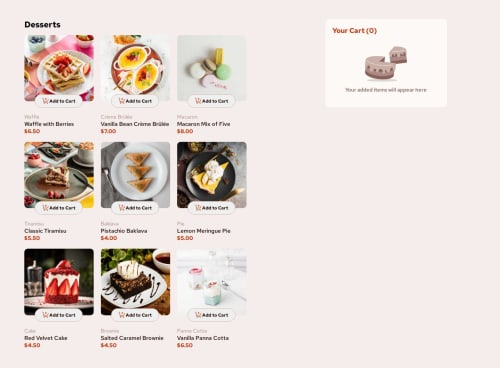
Product List With Cart

Solution retrospective
I am mostly proud of my use of css grid and how I was able to insert the images from a JSON file. I am also proud of all the things I implemented using JavaScript.
What challenges did you encounter, and how did you overcome them?First, I was mostly challenged with the aspect of deleting an element from the cart but later on, I was able to find my way around it and finish it up. Second, the aspect where once a user clicks on the "Add to Cart" button and they'll be able to increase the amount of item on the cart was especially difficult in terms of finding the item in the cart and increasing the amount on it as well as increasing and decreasing the total cart amount.
What specific areas of your project would you like help with?the aspect where I would be able to increase/decrease specific items by clicking their buttons
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on KONY05's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord