
Submitted 6 months ago
Product List with Cart (VueJS, Pinia, TypeScript, A11Y)
#pinia#typescript#vue#accessibility
@tinuola
Design comparison
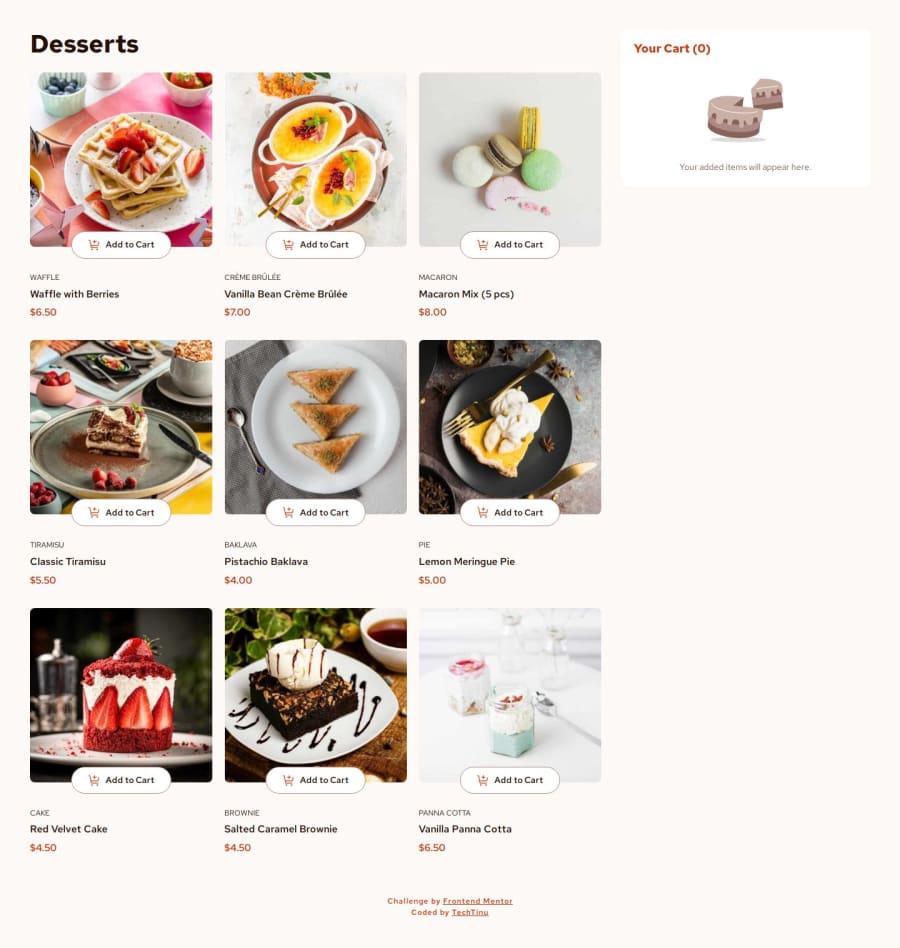
SolutionDesign
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
