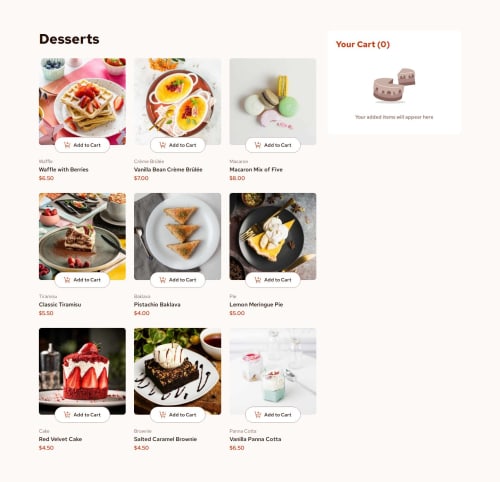
Product list with cart using React+TS, Framer Motion, and Storybook

Solution retrospective
My biggest learning for this project would be using Storybook to design the components in isolation. It helped me put more thought into building components: when to make one, how to handle data fetching, etc. I also learned about the distinction between presentational and container components, which seems to be the favored design pattern for Storybook, and some tradeoffs that come with choosing such a pattern.
What specific areas of your project would you like help with?I'm having a weird error in StrictMode: when removing an item from the cart, adding it immediately after would cause the same item to get added in the cart twice. This causes a warning that two children have the same key.
I spent some time debugging this issue but I can't seem to find the cause. Fortunately, this error doesn't show up in production, but any insights are most welcome!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Josh Javier's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord