
Design comparison
Solution retrospective
I opted to use React Hookstate. Managing global state for the orders, and local state for the specific product items was a bit confusing at the start but I did figure it out. Setting global state covered the total order, and local state covered the details specific to the product itself
Community feedback
- @khatri2002Posted 2 months ago
Hi @samoina!
The developed solution looks good! Below are some suggestions for improvement to enhance user experience and functionality:
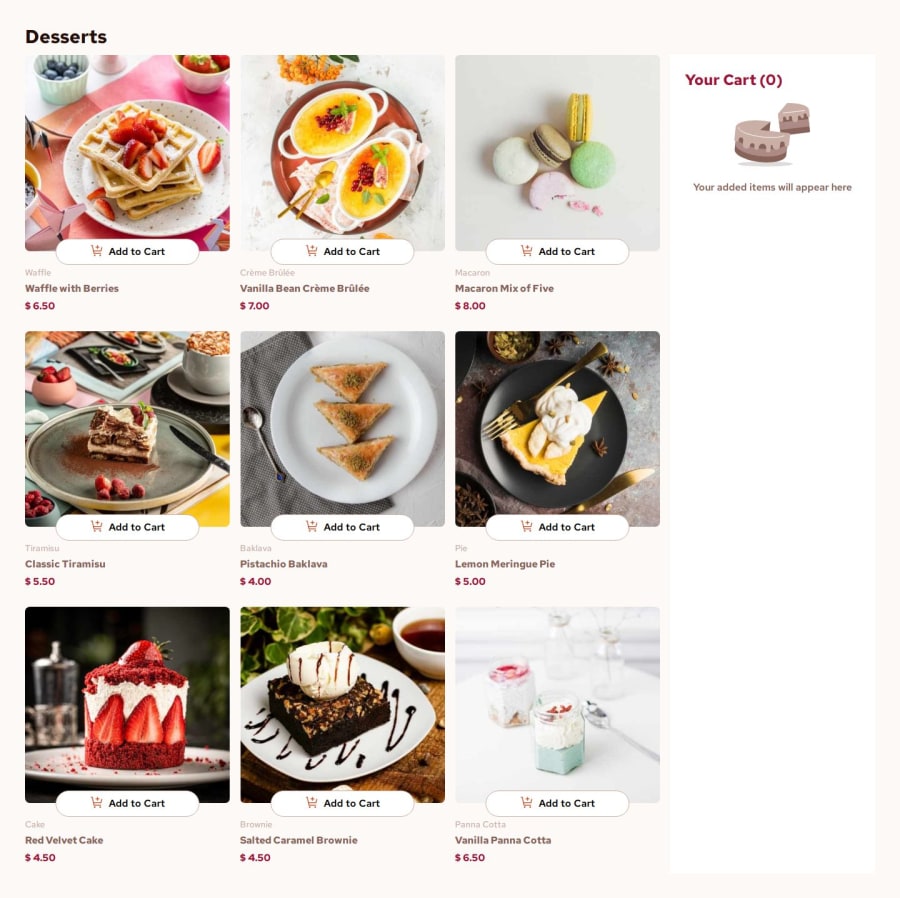
1) "Add to Cart" Button Hover Issue
When hovering over the "Add to Cart" button, the background color changes, but the
icon-add-to-cartimage blends in and becomes invisible due to similar colors.
This negatively affects user experience because the icon should remain visible at all times.- Use CSS
filterto modify the image color on hover. OR - Use an SVG icon instead of an image. SVGs allow color customization using
fillorstroke, making them more flexible.
2) Cart Quantity Should Start from 1
When clicking "Add to Cart", the cart appears, but the quantity is set to 0.
It should default to 1 because clicking "Add to Cart" implies the user wants at least one item. This is the standard approach followed by most e-commerce apps and websites.3) "Confirm Order" Dialog Exceeds Screen Height
When all 9 products are added, the order summary overflows the screen, especially on smaller devices.
The dialog should not exceed the screen height.Set a
max-heightwith scroll support:max-height: 70vh; /* Limits height to 70% of the viewport */ overflow-y: auto; /* Enables vertical scrolling */OR
Limit the order items section height:
.order-items { max-height: 18rem; /* Adjust as needed */ overflow-y: auto; /* Allow vertical scroll */ }
Keep up the fantastic work! 🚀
Marked as helpful0 - Use CSS
- @samoinaPosted 2 months ago
Thank you Jay, the blending of the colors on hover must have escaped my mind. this is helpful
-
I also hadn't thought abut cart quantity starting from 1 for the reasons you stated...that's insightful
-
i will be sure to correct the modal appearance too.
again, thanks for taking the time to share this.
0 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
