
Submitted about 1 month ago
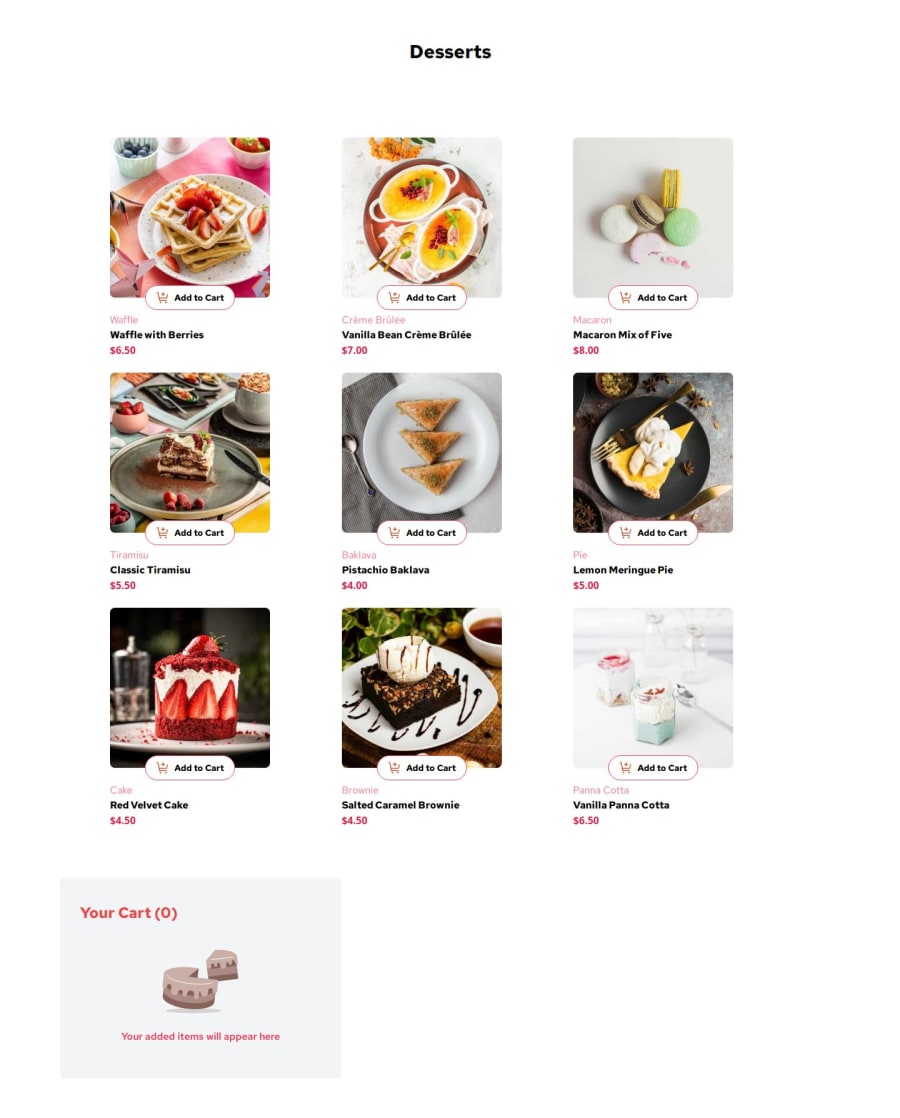
Product List With Cart using React JS
#react
@backendfrontflip
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Figuring out my increment and decrement button when onclick on the add to cart button. i didn't know how to go about it until i did the function {quantity === 0 ? ( add to cart div ) : ( the increment and decrement buttons )
What challenges did you encounter, and how did you overcome them?during my deployment, the images folder and svgs which was in separate directories but i just had to move them to the public folder cause I worked with Vite + React
What specific areas of your project would you like help with?all areas of the components for this project
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
