
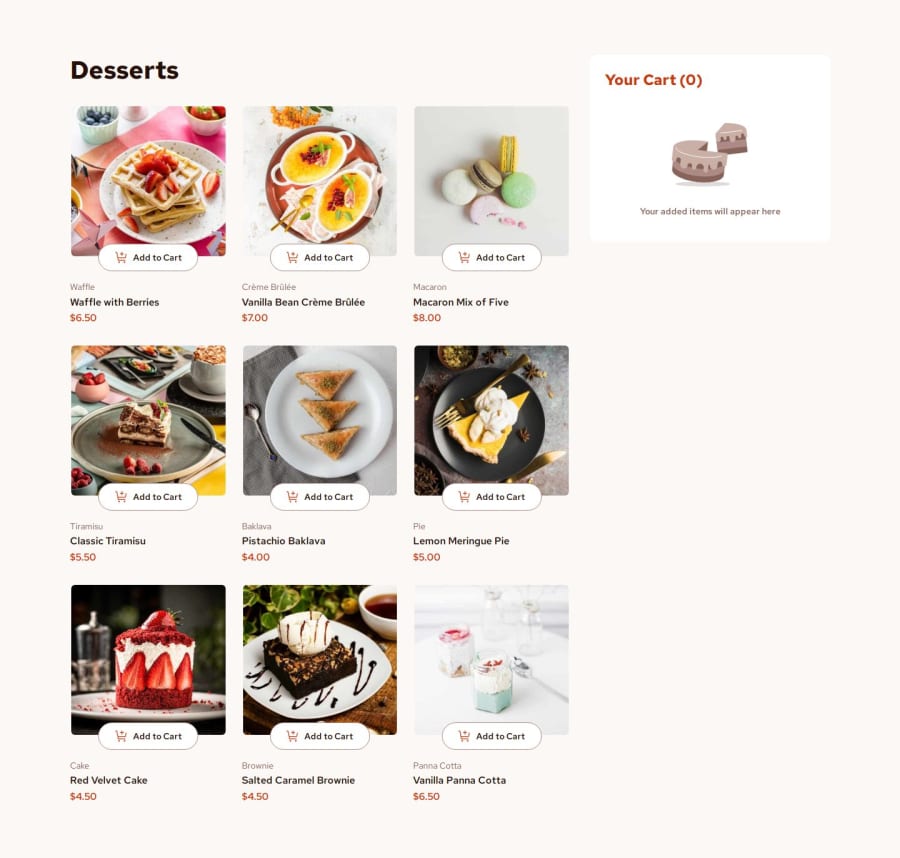
Product list with cart using React & Tailwind
Design comparison
Community feedback
- P@JosielLimaPosted 6 months ago
Does the solution include semantic HTML? It is a challenge to do semantic HTML in React, we always forget about this detail. A good approach in the future is to create simple HTML to build the basic semantics, while thinking about what architecture you will use.
Is it accessible and what improvements could be made? Yes. Excellent tab navigation.
Does the layout look good on a variety of screen sizes? Yes.
The only problem was the modal on mobile that stuck at the top. Is the code well structured, readable and reusable? Aim.
Does the solution differ significantly from the design? No
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
