
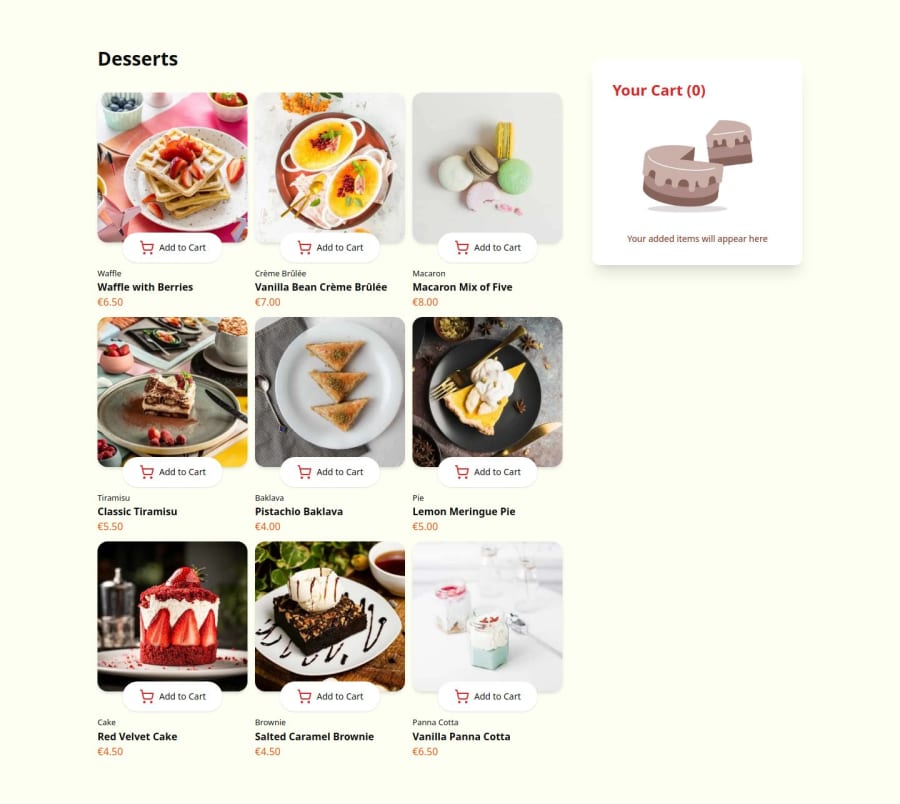
Product list with cart
Design comparison
Solution retrospective
🇬🇧: I used a stack consisting of Next.js for both the front and back end for the dessert API, TypeScript, and shadcn components for the speed of my application. I ensured that the mobile version doesn't match the mockup exactly because there was an inconsistency in placing the cart in the footer. To improve the user experience, I placed it next to the "Desserts" title, right in the header. In any case, the mockup is beautiful!
🇫🇷: J'ai utilisé une stack composée de Next.js côté front et back pour l'API dessert, TypeScript, et des composants shadcn pour la rapidité de mon application. J'ai fait en sorte que la version mobile ne corresponde pas exactement à la maquette, car il y avait une incohérence en plaçant le panier dans le footer. Pour améliorer l'expérience utilisateur, je l'ai placé à côté du titre "Desserts", exactement dans le header. En tout cas, la maquette est magnifique
Community feedback
- @toubayesPosted 5 months ago
amazing dude!
i try to do this challenge but it doesn't work for me
0@Mahmoud974Posted 5 months ago@toubayes thanks guy, it is good project, to progress, keep going!! =D
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
