
Design comparison
Solution retrospective
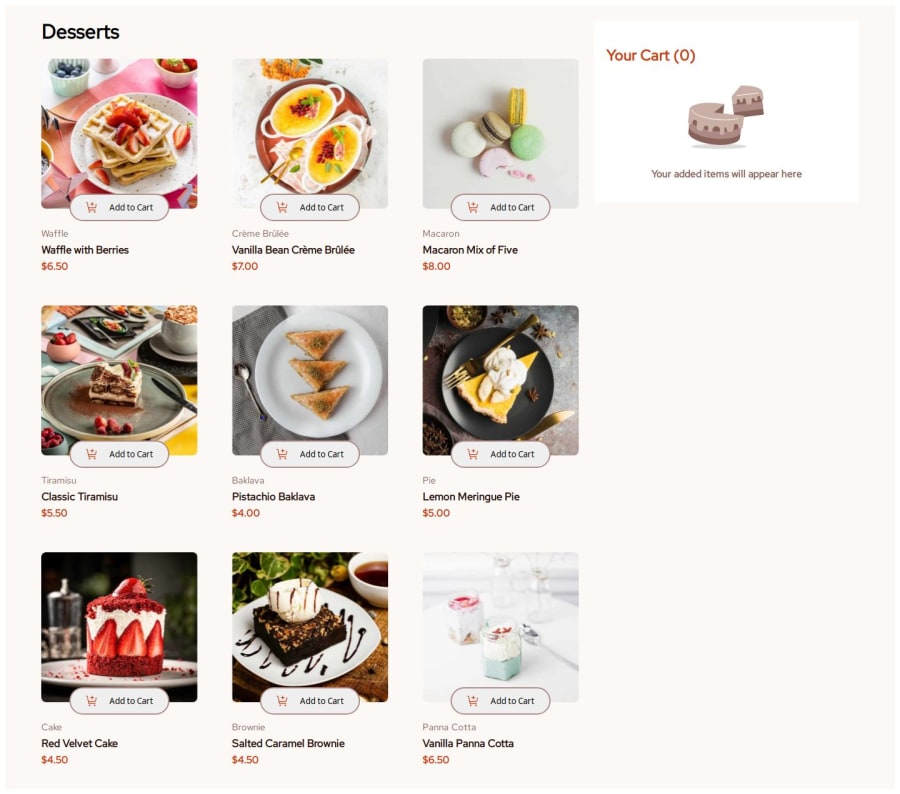
I'm proud of the cart feature which I used Redux to create, this was a pattern I was keen to reimburse myself in, especially the array functionality to clear and update the cart. On the whole the responsiveness is pretty good, some of the tablet resolutions could be better, I have started to look at designing first in mobile then working my way up to the larger resolutions. I will be using Tailwind going forward and for more challenging projects, I want to start using Typescript.
What challenges did you encounter, and how did you overcome them?Some of the resolutions, particularly Tablet had some issues within them but I find using the chrome tools to change the css on the fly then adding this to the code was especially useful. Some of the cart and redux functionality was a challenge at the start, remembering to return the items, once they had been through the array function was especially tough as I would get errors as the cart had been emptied, but I didn't understand why.
What specific areas of your project would you like help with?None at the moment. I'm happy with the overall outcome.
Community feedback
- @daniloparrajrPosted 6 months ago
Hi Stuart!
You're solution looks good overall! There are just a couple of things I noticed.
- Tablet responsiveness needs improvement, instead of showing a single product with a stretch image, why not just show two products per row instead? once the viewport can't cater the two products then just show one per row.
- It is better to use the challenge's SVG instead of image tag because when you use SVG's you can effectively add hover effects.
- Try to use the HTML picture tag for the product image, this way you can manipulate how the image is shown on different viewports.
- Also look into the smaller details like the products spacing, element font weights
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
