Submitted over 1 year agoA solution to the Product list with cart challenge
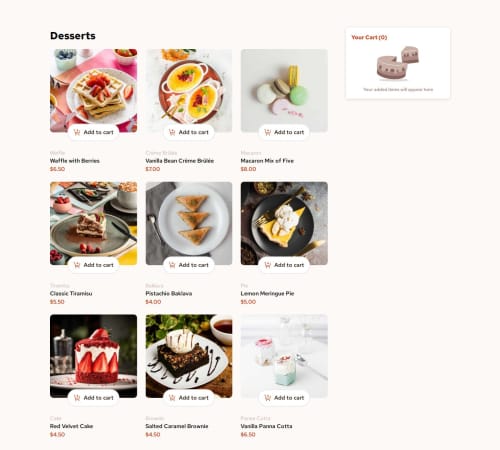
Product-List-Cart
react, tailwind-css
@shravanchinchkar

Solution retrospective
What specific areas of your project would you like help with?
I want a help in "How to change the fill of an svg when it is hovered"
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Shravan Ajit Chinchkar's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord