
Design comparison
SolutionDesign
Solution retrospective
-
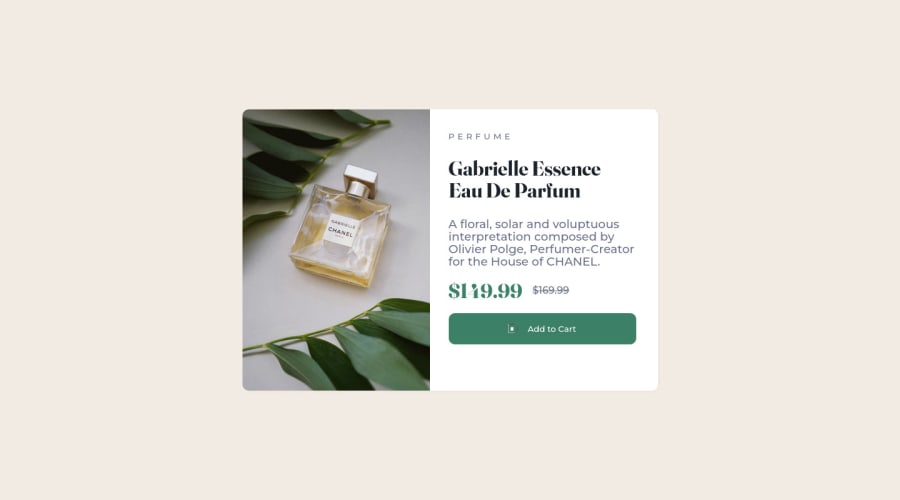
The part of centering the card became a little complex for me, I found a solution but I feel I could have done it more effectively
-
improvement suggestion?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
