
Design comparison
SolutionDesign
Solution retrospective
Update:
-
Having issues with Github updating the live site.
-
Cannot seem to keep the button in place when screen is larger than 1440px. Would anyone have a solution to that? Thanks!
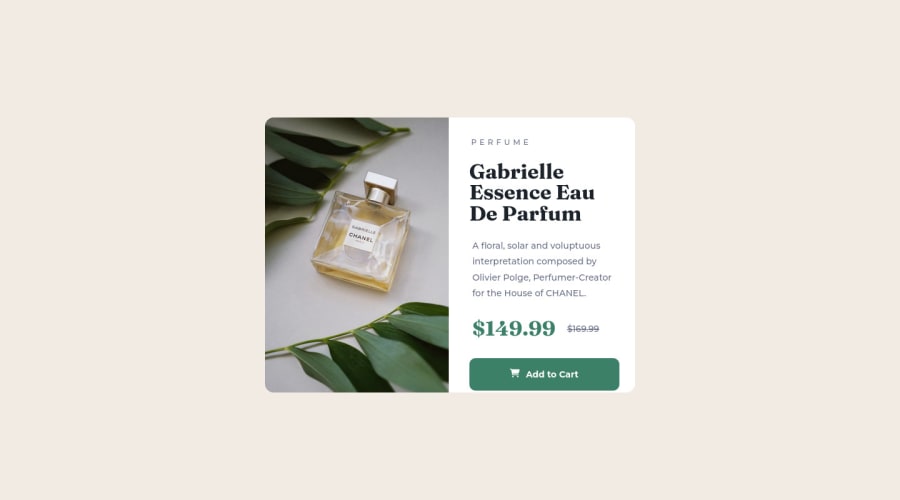
<b>Resize</b> to 1440px and mobile version to view actual product.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
