
Submitted about 2 years ago
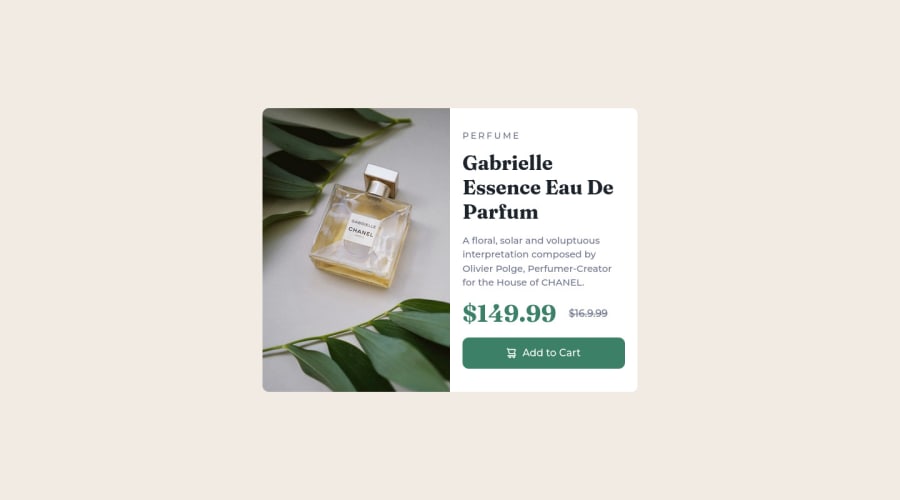
Product card made with flexbox, and design firts mobile (CSS+BEM)
#itcss#bem
@YanlDev
Design comparison
SolutionDesign
Solution retrospective
It is difficult to center the containers globally, I applied the suggestion I was given to give the html and body a height of 100% and then center everything with flex-box, I do not know if that is efficient for larger designs.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
