
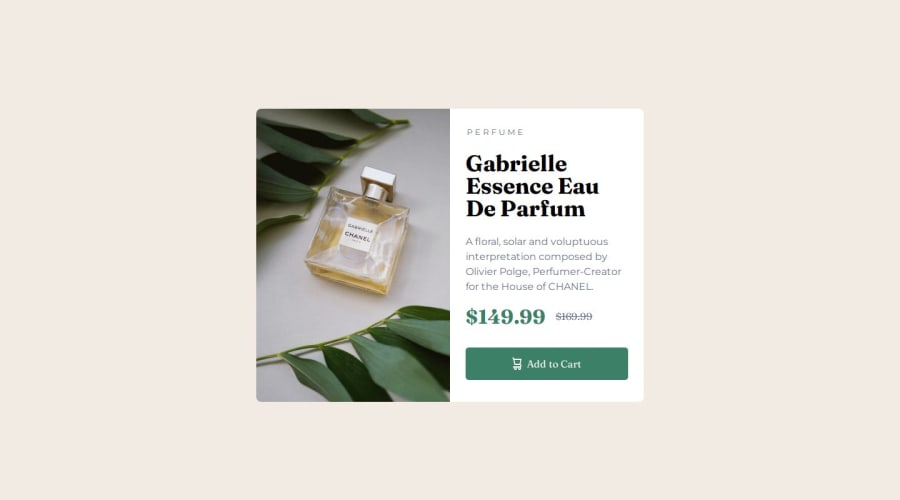
product card challenge using one media query and picture tag
Design comparison
Solution retrospective
changing the img src with media query without having to load both and use (display:none) and without javascript .
I used the picture tag with source tag to solve the problem.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @mudasirNadeem
Ensure the code uses semantic HTML, improves accessibility (focusable elements, ARIA roles, alt text), and checks responsiveness across devices using a mobile-first approach. The code should be clean, readable, reusable, and align closely with the design specs for consistency.
- @petemac281
Great job! Perfect!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
