
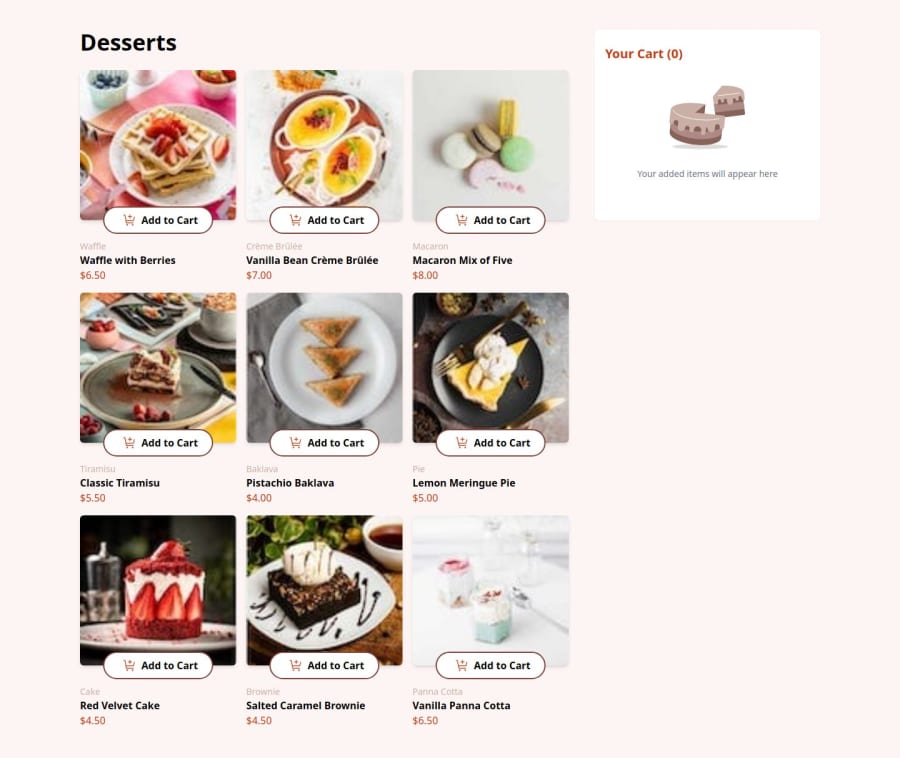
Product buying page and order comfirm popup
Design comparison
Solution retrospective
This project made me proud as my JavaScript skills improved, and I realized how many gaps I had. In my next project, instead of defining the state structures I use in a single file, I will think about the steps I need to take beforehand and proceed based on that.
What challenges did you encounter, and how did you overcome them?The biggest problems I faced were establishing the mapping equation structure and learning that there are shortcuts used during the setup process, which I then tried out. Additionally, there's the topic I mentioned in the previous question.
What specific areas of your project would you like help with?Honestly, I’m aware that there might be plenty of mistakes in my code due to being a junior. I believe I used and conveyed the Figma design well, but I think I'm lacking in terms of the code's dynamism and readability. I spent too many lines of code on this project, which probably wasn't necessary, but I’d love to get feedback on how it could have been done more concisely and how the file structure and naming conventions I used for components could be more understandable and correct?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
