
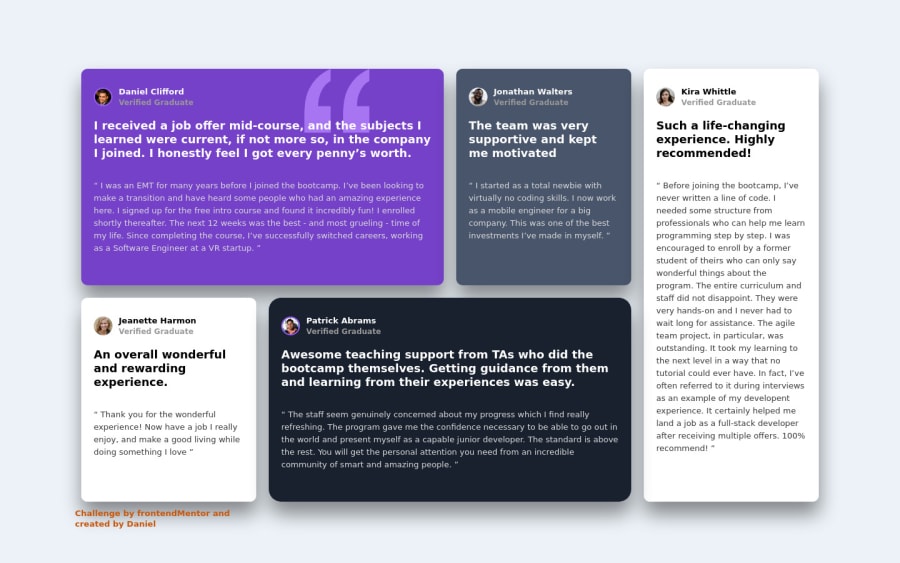
Design comparison
Solution retrospective
Hey, this project was a game changer! Helped my CSS Grid game to the roof, I learned how grid-template-areas can be useful for minimalist designs.
however I still have trouble with screen size responsiveness, I'd like to know how you all approach responsive design (tips, tricks etc...).
thanks for any advice in advance!
Community feedback
- @Nick331102Posted almost 3 years ago
nice work. kevin powell did a recent segment about grid using this project as an example if you are looking for more clarity.
https://www.youtube.com/watch?v=rg7Fvvl3taU&t=1438s
setting a max-width om your main container would make it responsive, and then you can utilize media queries and change your grid template areas as needed.
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
